Assalamualaikum Wr.Wb.
Haihai ini adalah tutorial pertama saya, kali ini saya akan mem-posting sebuah tutorial untuk membuat inputan data absen dengan berbasis php & mysql.
Langsung aja ya kita mulai untuk persiapan.
- Pertama pastikan kita telah mempunyai program aplikasi xampp, dan macromedia dreamweaver atau notepad. Namun, disini saya akan menggunakan aplikasi macromedia dreamweaver untuk penulisan script - scriptnya.
- Kedua, buka xampp control lalu start apache dan mysql, pastikan running (Lihat Gambar 1.1).
 |
| Gambar 1.1 Mengaktifkan Xampp |
- Setelah itu, buat folder baru di htdocs berinama ‘latihan’ (Lihat Gambar 1.2).
 |
| Gambar 1.2 Membuat Folder Penyimpanan Baru di Htdocs |
- Setelah semua siap, mari kita mulai penulisan script. Buka program aplikasi Macromedia Dreamweaver. Disini saya menggunakan Macromedia Dreamweaver 8.
- Setelah aplikasi siap, lalu kita buat folder baru yang berdasar PHP. Klik file-> new-> dynamic-> PHP-> create.
- Lalu kita buat table 3 kolom dan 3 baris. Klik Insert-> Table-> Row 3 Coloumn 3 border 800-> ok. Atau bisa juga dengan langsung menuliskan script seperti pada gambar dibawah ini yang sudah beserta pengubahan table (Lihat Gambar 1.3).
 |
| Gambar 1.3 Membuat Table |
- Setelah itu, kita ubah kata Header, Sidebar Kiri, Sidebar Kanan, dan Footer (yang ada dalam script sebelumnya) menjadi kedalam pemformatan script PHP (Lihat Gambar 1.4). Yakni, contoh menjadi “<?php include(‘header.php’); ?>”. Kata ‘Include’ dimaksudkan bahwa didalam kolom itu kita akan memanggil folder ‘header.php’ untuk mengisi kolom tersebut, begitu juga dengan yang lainnya. Setelah itu folder kita save, nama diganti dengan Index.php lalu type as filenya diganti dengan PHP, setelah di save hasil folder akan seperti yang dilingkarkan dengan warna merah (Lihat Gambar 1.4).
 |
| Gambar 1.4 Mengedit Script |
- Selanjutnya, kita mengubah kolom yang ada kata ‘Konten’ menjadi tempat untuk pengisian data. Pertama, pindah ke Design, hapus kata 'Konten' yang ada di kolom tengah (biarkan kursor tetap disana) lalu kita membuat kotak isian, caranya klik insert ->pilih Form ->pilih textfield ->isi Label dengan NIS ->klik ok. Lalu kita membuat lagi kotak isian di baris baru, caranya sama seperti yang sebelumnya namun Labelnya diganti menjadi ‘Nama Siswa’ dan ‘Kelas’. Dan karna kita akan membuat data absen, maka kita juga akan membuat keterangan namun dengan format pengisian pilihan. Caranya sama, klik Insert-> Pilih Form-> lalu pilih List/Menu-> labelnya kita isi dengan ‘Keterangan’ lalu ok.
- Untuk membuat Listnya kita klik kotak form/kotak isian disebelah keterangan, lalu pada properties kita klik List Value. Ketikkan ‘Hadir’ lalu valuenya kita ketik ‘hadir’, lalu klik symbol tambah atau dengan keyboard bisa dengan tombol Tab. Lalu isi lagi pilihan dengan sakit, izin dan alpha. Jangan lupa valuenya diisi serupa. Setelah itu lihat gambar 1.5.
 |
| Gambar 1.5 Mengedit Form |
- Lalu kita membuat tombol button untuk mengirim data tersebut. Caranya, klik insert-> pilih Form-> lalu pilih Button-> Labelnya dikosongkan saja lalu kita langsung ok. Setelah itu, kita bisa mengganti button kirimnya menjadi kata "Kirim" (Lihat Gambar 1.6).
 |
| Gambar 1.6 Mengganti Value Submit |
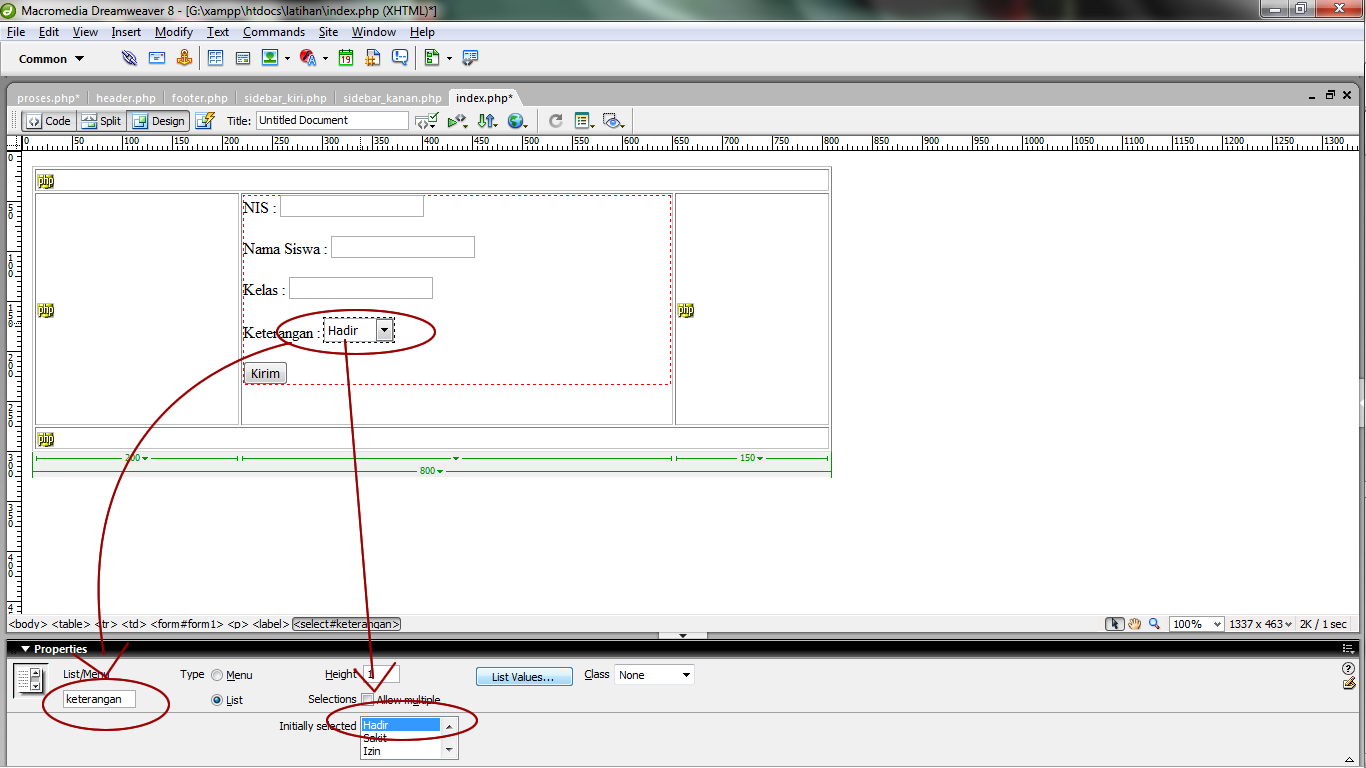
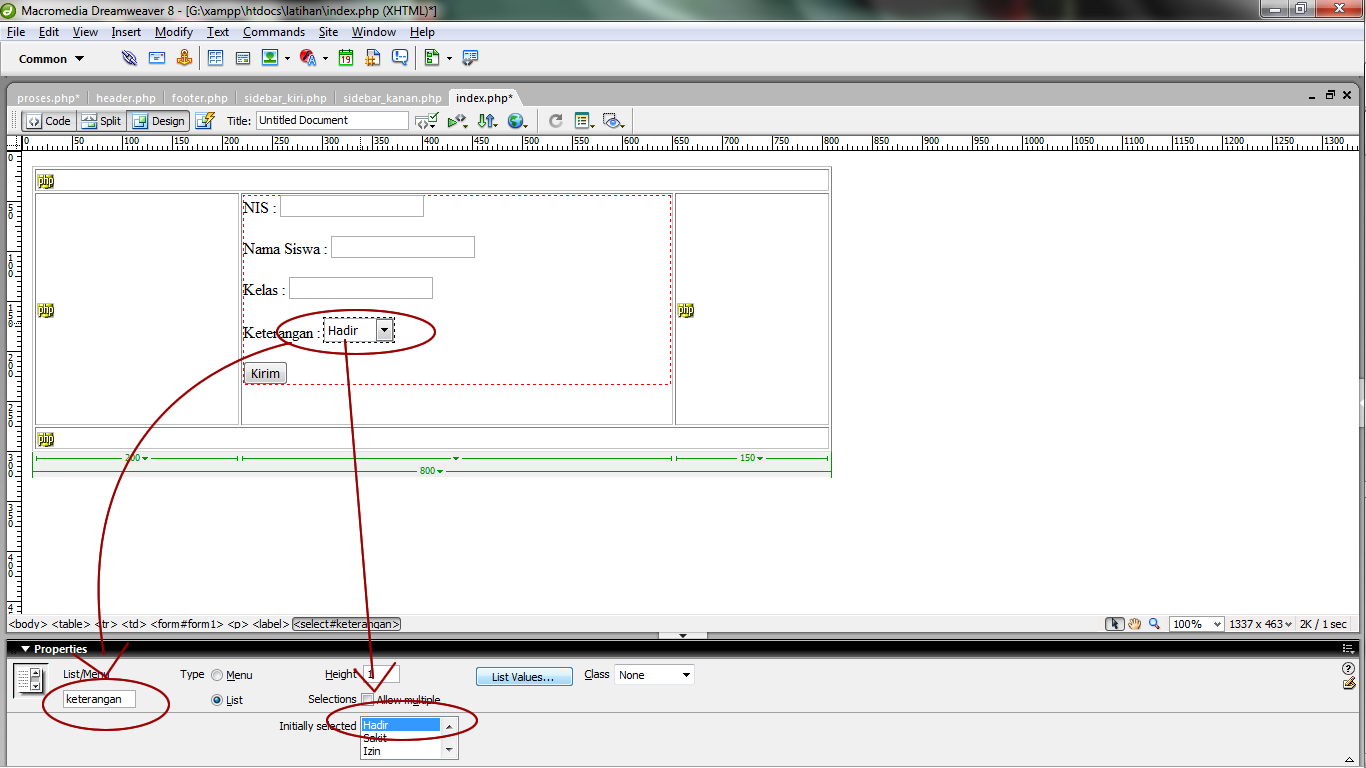
- Setelah semua lengkap kita tinggal mengubah TextField dan List/Menu untuk kotak keterangan agar lebih mudah diingat. Karna kode disana sangat berkaitan erat dengan script yang akan dibuat selanjutnya. Contoh bisa kita lihat digambar 1.7.
 |
| Gambar 1.7 Mengubah TextField |
- Pada gambar 1.6 terlihat bahwa sebelumnya saya meng-klik kotak disebelah kata NIS lalu saya beralih ke properties mengganti TexField yang semula textfield menjadi nis untuk mempermudah pengingatan kode. Lakukan hal yang serupa pada kotak Nama Siswa, Kelas, dan Keterangan
- Setelah kode dikotak masing – masing telah diganti, lalu kita kelangkah selanjutnya. Terlihat didalam macam pengisian data tersebut dikelilingi oleh titik – titik putus berwarna merah. Jika iya, arahkan panah anda lalu klik ke bagian titik – titik tersebut. Setelah sudah arahkan pandangan anda kebagian properties lalu opsi Action disana kita isi dengan ‘proses.php’. Lalu pastikan juga dikolom bawahnya, bahwa Method yang digunakan adalah POST (Lihat Gambar 1.8).
 |
| Gambar 1.8 Menentukan Action |
- Setelah itu kita men save file tersebut, atau dengan shortcut Ctrl+S.
- Selanjutnya kita akan membuat folder untuk header, footer, sidebar kiri dan kanan. Dan 2 tambahan folder untuk memproseskan data dan menampilkan data yang telah diisi.
- Tekan tombol Ctrl+N (shortcut untuk membuat folder baru) langsung saja klik create jika muncul opsi.
- Setelah membuat folder baru, kita bisa masuk ke desain. Anda bisa memasukkan header gambar untuk header, namun disini saya hanya akan mengisikan header berupa tulisan. Ketik saja misal ‘ABSEN SISWA’ , setelah itu save folder tersebut dengan nama header.php jangan lupa save as type diganti menjadi PHP (LihatGambar 1.9).
 |
| Gambar 1.9 Men-Save As File |
- Setelah itu buat folder baru lagi (ikuti cara sebelumnya). Setelah folder telah dibuat, kita bisa mengetikkan ‘Copyright©2013’. Untuk symbol “©” kita bisa mencarinya di insert -> HTML -> Special Character -> Copyright. Lalu kemudian save folder tersebut dengan nama ‘footer.php’ jangan lupa kembali mengubah save as type menjadi PHP (Lihat Gambar 2.1).
 |
| Gambar 2.1 Folder Footer yang telah di Save |
- Lalu buat folder baru lagi. Folder ini akan kita jadikan Sidebar kiri, di sidebar kiri ini kita akan membuat link shortcut. Langsung saja kita ke Design, tuliskan kalimat "Input Data Absen" dan di baris bawahnya kita ketikkan "Lihat Absen". Lalu kita blok tulisan "Input Data Absen" lalu kita beri link kalimat tersebut untuk mengarah ke "index.php" (Lihat Gambar 2.2). Sedangkan untuk kalimat "Lihat Absen" kita arahkan linknya menuju "tampil.php" (Lihat Gambar 2.3). Setelah itu, folder kita save, beri nama "sidebar_kiri.php" jangan lupa ganti save as type diganti PHP.
 |
| Gambar 2.2 Memberi Link |
 |
| Gambar 2.3 Memberi Link |
- Setelah itu, kita buat folder baru kembali untuk Sidebar Kanan. Langsung saja ke Design, setelah itu ketik saja misal "ABSEN X RPL 2", disini saya mencontohkan bahwa kalimat "ABSEN X RPL 2" tersebut akan saya jadikan sebuah shortcut menuju data absen X RPL 2, karna itu linknya kita arahkan juga menuju "tampil.php" sama seperti yang sebelumnya yakni "Lihat Absen". Ingat, ini hanya contoh jadi anda bisa berkreasi hal yang lainnya didalam sidebar kanan ini. Anda bisa mengisinya dengan profil kelas ataupun profil anda itu adalah hak anda. Selanjutnya folder kita save dengan file namenya yakni "sidebar_kanan.php" (Lihat Gambar 2.4).
 |
| Gambar 2.4 Men-Save As File |
- Selanjutnya kita abaikan sebentar program Macromedia Dreamweaver kita, kita beralih menuju browser. Buka browser anda, lalu buka http://localhost/phpmyadmin. Setelah muncul, kita buat database baru. Database ini berguna untuk menampung data yang akan diisi. Buat database baru, kita bisa memberi nama database dengan "data_absen" setelah itu klik button create. Setelah itu akan muncul perintah untuk membuat table. Kita isi nama table dengan "absen_rpl2" setelah itu field nya kita isi menjadi 5 lalu Go. Setelah itu akan muncul table dengan 5 baris (Lihat Gambar 2.5). Lalu anda tinggal mengikuti sesuai gambar.
 |
| Gambar 2.5 Membuat Field |
- Setelah table untuk penampungan data jadi, kita beralih kembali ke Aplikasi yang kita gunakan. Kita buka folder "index.php" kembali, lalu kita blok script sesuai gambar 2.6.
 |
| Gambar 2.6 Mengganti Code |
- Setelah di blok, kita hapus script tersebut. Sekarang kita telah menghapus script untuk isian data. Selanjutnya kita ganti script sesuai gambar 2.7.
 |
| Gambar 2.7 Mengganti Script |
- Setelah mengikuti script sesuai dengan gambar 2.7, kita lanjutkan script menjadi seperti Gambar 2.8.
 |
| Gambar 2.8 Melanjutkan Script |
- Setelah sudah menuliskan semua script, kita tinggal mensave as file tersebut. Ingat! File harus di Save as bukan di Save! Tekan saja tombol shortcut Ctrl+Shift+S, atau dengan pilih File->Save as-> proses.php-> save (Lihat Gambar 2.9).
 |
| Gambar 2.9 Men-Save As File |
- Setelah itu, kita bisa bisa mencobanya dengan membuka http://localhost/latihan/index.php di dalam browser. Akan muncul sebuah halaman, dengan table yang kita buat tadi lalu ada isian data didalam konten tengah table. Kita lalu bisa menguji dengan cara mengisinya (Lihat Contoh Gambar 3.1).
 |
| Gambar 3.1 Mencoba Hasil Coding proses.php |
- Lalu kita klik button kirim. Jika script proses yang sebelumnya benar maka halaman yang muncul akan seperti dalam Gambar 3.2 berikut.
 |
| Gambar 3.2 Tampilan Jika Coding Benar |
- Gambar 3.2 diatas menunjukkan bahwa berarti kita telah benar dalam pembuatan script. Selanjutnya kita tinggal mengecek apakah data yang kita inputkan tertampung atau tidak kedalam table yang telah kita buat sebelumnya. Caranya kita tinggal membuka kembali halaman untuk membuat database tadi. Lalu kita browse, dan hasilnya akan seperti Gambar 3.3 jika berhasil.
 |
| Gambar 3.3 Data Masuk ke Database |
- Setelah semua berhasil, kita pasti berfikir untuk bagaimana orang lain dapat melihat data tersebut, bukan? Karna itu, langsung saja ke langkah selanjutnya. Buka kembali folder proses.php, sama seperti sebelumnya kita akan mem-blok kembali script lihat gambar 3.4.
 |
| Gambar 3.4 Mem-blok Script Untuk diganti |
- Setelah di blok, lalu kita delete script tersebut. Lalu kita ganti dengan script lainnya yang tercontohkan dalam gambar 3.5.
 |
| Gambar 3.5 Mengganti Script |
- Lalu, lanjutkan kembali script sehingga menjadi seperti gambar 3.6 dan gambar 3.7. Dalam gambar 3.7 adalah perintah untuk menampilkan table dengan border 1 dan 1 baris dengan kolom berjumlah 5 (telah diberi nama pada masing-masing kolom sesuai script).
 |
| Gambar 3.6 Menambahkan Script Sesudah dari gambar 3.5 |
 |
| Gamabr 3.7 Menambahkan Script |
- Setelah itu, tambahkan script kembali menjadi seperti gambar 3.8.
 |
| Gambar 3.8 Menambahkan Script |
- Lalu tambahkan lagi script terakhir menjadi seperti gambar 3.9.
 |
| Gambar 3.9 Menambahkan Script terakhir |
- Setelah itu, Save as folder (Lihat Gambar 4.1) . beri nama "tampil.php" save as type jangan lupa diubah menjadi PHP lalu save (Lihat Gambar 4.2).
 |
| Gambar 4.1 Men-Save As File |
 |
| Gambar 4.2 Memberi Nama File |
- Selanjutnya, kita tinggal mengecek apakah script sudah benar atau belum. Caranya buka http://localhost/latihan/tampil.php. Jika halaman yangmpil seperti gambar 4.3, maka berarti anda telah berhasil dalam pembuatan script.
 |
| Gambar 4.3 Tampilan dari hasil Script tampil.php jika benar |
- Yang terakhir, anda tinggal bebas mendesain halaman web tersebut.
SELAMAT MENCOBA GUYS :)